رنگ یکی از عناصر اصلی طراحی سایت است که در همه جای زندگیمان مانند هر طراحی سایتی که بازدید می کنیم یا برنامه ای که استفاده می کنیم می بینیم. در حال حاضر شما رنگ های Designmodo را می بینید. اگر در حال خواندن این مقاله در یک نوع برنامه "بعد بخوانید" هستید، رنگ های آن برنامه را می بینید. بدون متفکر مسئله این است که هر ساله شاهد پیشبینیهای روند طراحی سایت زیادی هستیم و هرگز از رنگ ها غافل نمی شوند.
با گذشت زمان، طراحان طراحی سایت از رنگ ها جسورانه تر و استراتژیک تر استفاده کرده اند. گاهی اوقات برای توجه بیشتر به یک عنصر خاص، گاهی برای بیان یک داستان بهتر و گاهی برای افزایش تجربه برند استفاده می شود.
چشم انداز فعلی رنگ در طراحی سایت جالب است که در مورد آن فکر کنید. بیشتر طراحی سایت ها کم و بیش یکسان به نظر می رسند، اما رنگ می تواند ابزار قدرتمندی در طراحی سایت باشد.
من سعی نمی کنم این را به عنوان چیزی انقلابی یا یک یافته خارق العاده بیان کنم. اما اگر اکثر طراحی سایت ها دارای طرح های رنگی مشابهی هستند، این برای رنگ چه معنایی دارد؟ در واقع، معنی زیادی دارد. دنیایی را تصور کنید که در آن هر طراحی سایتی رنگارنگ باشد – احتمالاً بسیار زیبا و پر از رنگین کمان است، اما به این معنی است که هیچ چیز برجسته نیست. مانند این است که هر پاراگراف در مقاله خود پررنگ باشد.
بنابراین، هنگامی که طرح های رنگی بی صدا میشوند، فرصت های زیادی را فراهم می کند.
بیایید در مورد برخی از آن نمونه ها صحبت کنیم.
یک پس زمینه قوی برای طراحی سایت ایجاد کنید
چند سال پیش روند فوق العاده ای از پس زمینه های جسورانه وجود داشت. من هنوز نمونه هایی از این دست را امروز می بینم. در یک طراحی سایت خوب، یک پس زمینه رنگارنگ و قدرتمند میتواند حرکت خوبی برای جلب توجه یک بخش خاص باشد. نظر شما درباره گرایش ها هرچه باشد، می توانیم موافق باشیم که وقتی خوب انجام شود، یک رنگ پس زمینه طراحی سایت خوب می تواند به برجسته تر شدن یک بخش کمک کند.
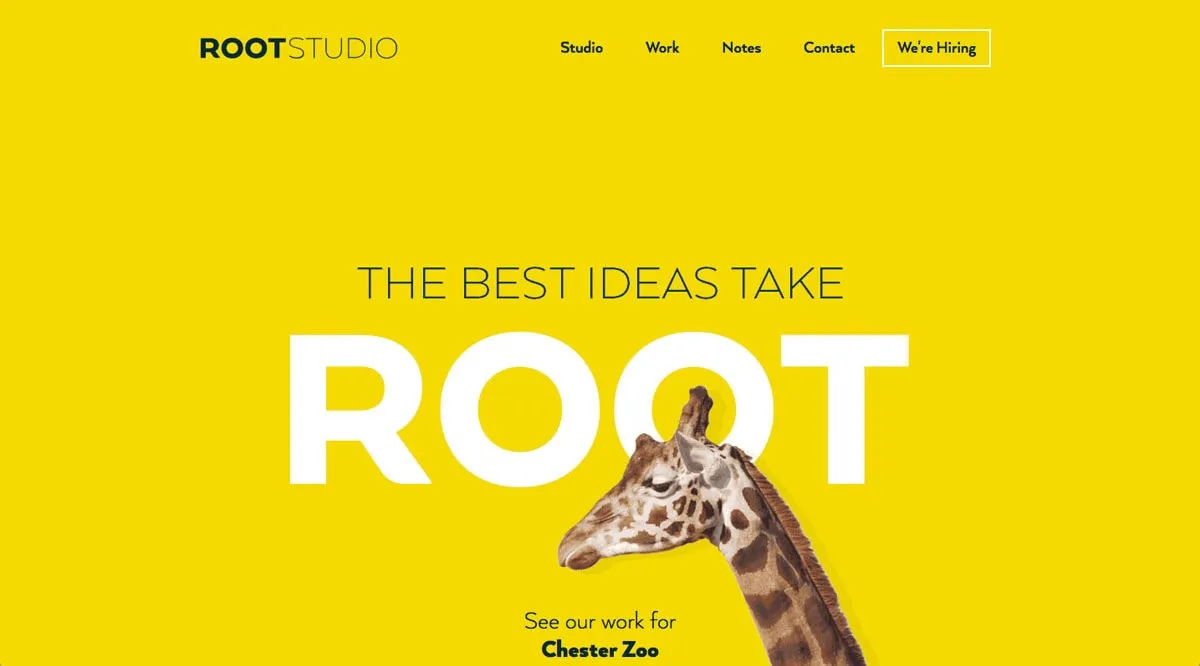
بیایید با Root Studio شروع کنیم و اینکه چگونه طراحی سایت از پس زمینه زرد برای برجسته کردن مطالعه موردی خود در مورد باغ وحش Chester استفاده می کند. پس زمینه طراحی سایت زرد به تنظیم لحن برای مطالعه موردی کمک می کند. علاوه بر سبک طراحی سایت مینیمالیستی، رنگ پس زمینه یک عنصر مهم طراحی سایت است. همه مطالعات موردی آن ها از رنگ های پر جنب و جوش مانند زرد باغ وحش چستر استفاده نمی کنند و این اشکالی ندارد – لازم نیست برای برجسته کردن چیزی از رنگ های پر جنب و جوش استفاده کنید. اگر بخش های مطالعه موردی مینیمالیستی نبود، این طراحی سایت چندان خوب کار نمی کرد.

بعد، Mambo Mambo است که از رنگ برای برجسته کردن بخش های مختلف نمونه کارها نیز استفاده می کند. برخی از بخش ها زرد نئون، آبی تیره و حتی مشکی هستند. در اسکرین شات می بینید که زرد نئون با رنگ های سبز، آبی مشکی و رنگ پوست جفت شده است. هماهنگ کار می کنند
در کل این صفحه طراحی سایت ، رنگ های پس زمینه طراحی سایت هستند که به منحصربه فرد و جالب شدن این بخش ها کمک می کنند. همچنین نام تجاری خوبی برای آژانس طراحی سایت است.

ایجاد یک بیانیه
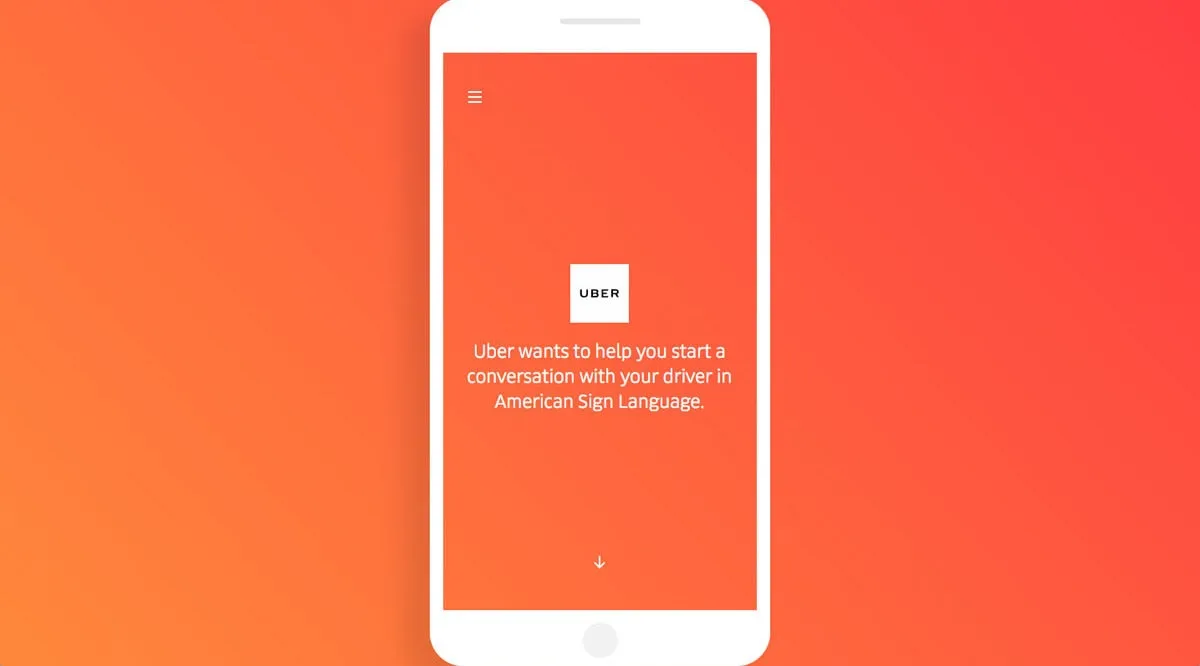
در مواقع دیگر می توان از رنگ برای بیان یک جمله پررنگ استفاده کرد. بیایید با صفحه فرود طراحی سایت زبان اشاره Uber شروع کنیم. پس زمینه نارنجی گرادیان قطعا توجه شما را به خود جلب می کند. این یک استراتژی طراحی سایت عالی است زیرا هدف این صفحه آموزش زبان اشاره اولیه به افراد است که بر نشانه های بصری طراحی سایت متکی است.

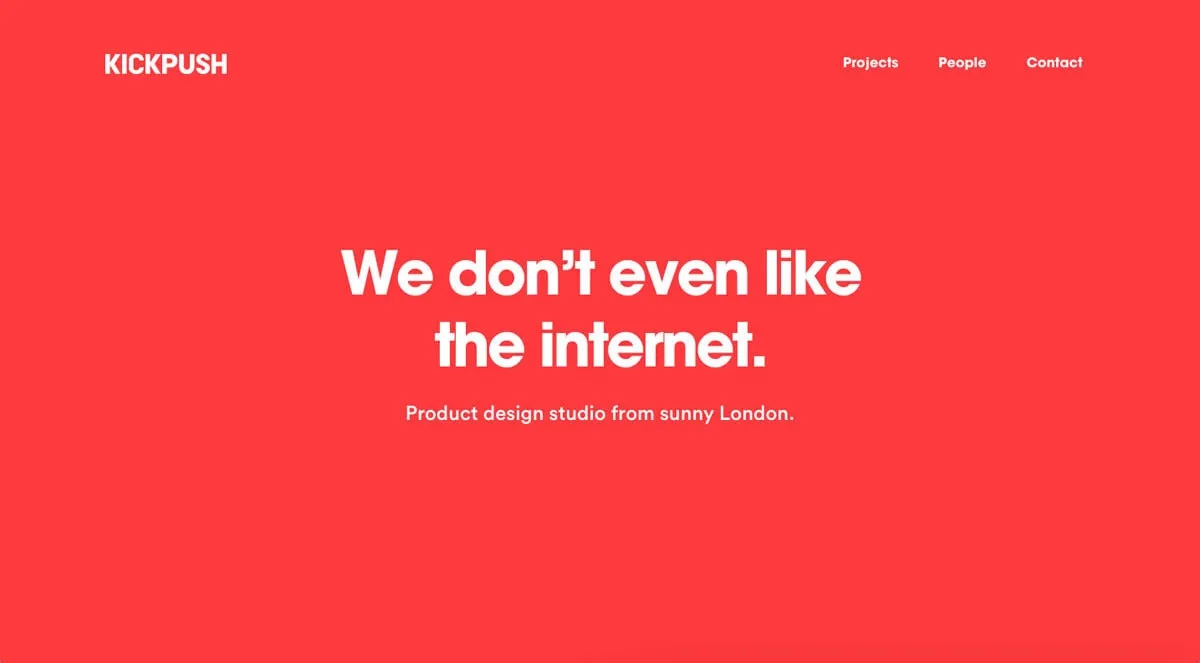
بعد، نمونه کار استودیوی طراحی سایت Kickpush است. همانطور که نسخه را می خوانید، متوجه شوید که آنها شخصیت متفاوتی دارند. Kickpush می خواهد نشان دهد که آنها متفاوت هستند و طرح رنگ انتخابی به انجام این کار کمک می کند. این هدفمند است و یک بیانیه بصری طراحی سایت سریع ایجاد می کند.
این نیز نمونه خوبی از برندسازی است که بعداً در مورد آن صحبت خواهیم کرد.

یک داستان بهتر بگویید
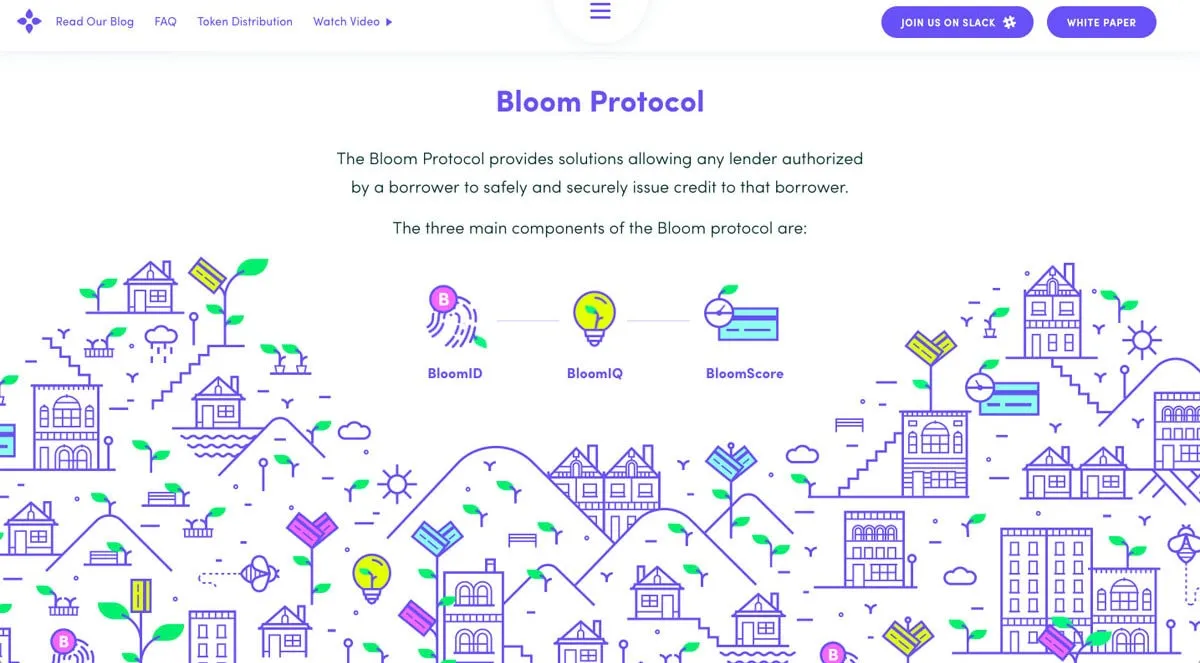
رنگ دارایی بزرگی برای کمک به روایت داستان است. یک مثال خوب در این مورد، صفحه اصلی طراحی سایت بلوم است. آنها از همان آبی تقریباً برقی در سراسر طراحی سایت استفاده می کنند. در کنار سایر عناصر بصری طراحی سایت ، رنگ آبی برای کمک به کاربر طراحی سایت از سربرگ به پاورقی استفاده می شود. اگر همه بخش های مختلف رنگ اصلی متفاوتی در این جریان داشتند، داستان گویی شکسته می شد.

من می توانم دقیقاً همان چیزی را برای صفحه فرود طراحی سایت Adobe's Marketing Cloud بگویم. این یک صفحه طراحی سایت عظیم با بخش های بزرگ است. هر بخش دارای طرح رنگ خاص خود است. رنگ ها از آبی روشن در بالا تا قرمز ماشین آتش نشانی تا بنفش تیره متفاوت است. این فقط رنگ رابط کاربری ثابت نیست. عکاسی با هر رنگی نیز همراه است.
از آنجایی که این صفحه بسیار طولانی است، رنگ به بیان داستان هر بخش کمک می کند.

انفجارهای علاقه ایجاد کنید و شخصیت را اضافه کنید
گاهی اوقات رنگ به طور خاص برای اضافه کردن علاقه به یک طرح استفاده می شود. لزومی ندارد که رنگ های بزرگ و پررنگ همیشه در جلو و مرکز طراحی سایت باشند تا از رنگ به طور مؤثر استفاده شود.
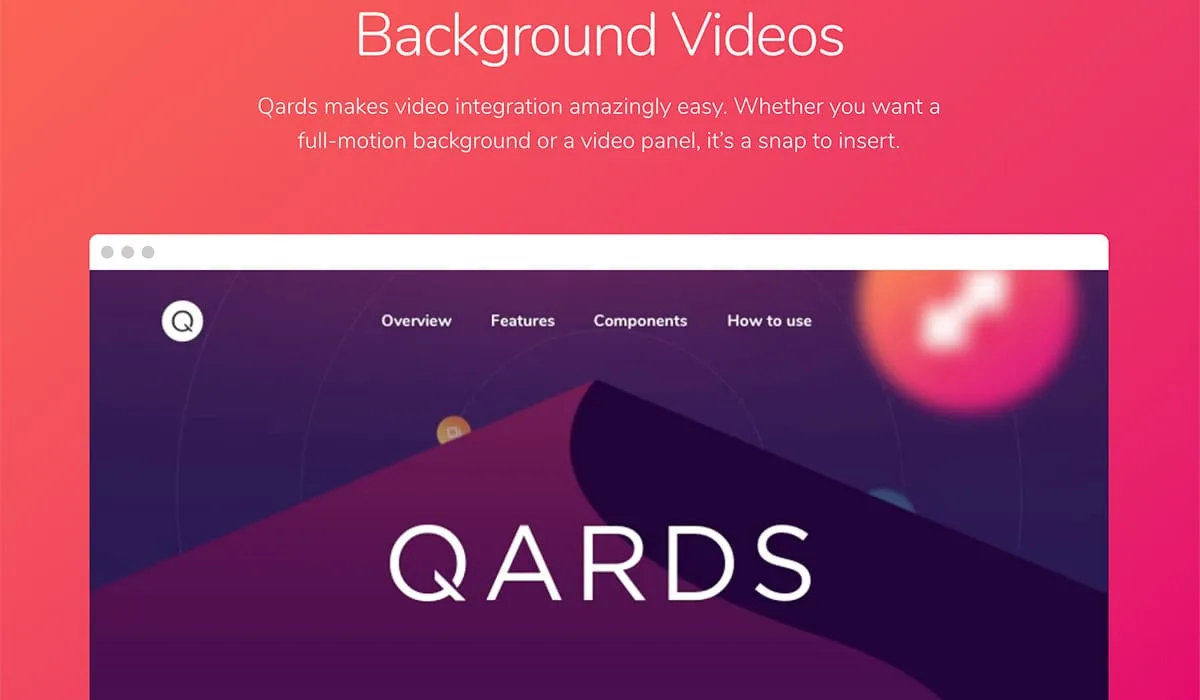
به عنوان مثال، صفحه فرود طراحی سایت Qards خود Designmodo از انواع انفجارهای رنگی کوچک استفاده می کند. این باعث میشود صفحه فرود طراحی سایت بدون داشتن پس زمینه قرمز روشن یا هر چیز دیگری که ممکن است در بالا در نظر گرفته شود، لذت بخش تر باشد. تا زمانی که استراتژیک است، استفاده از انفجارهای رنگی می تواند ابزار خوبی باشد.

برندسازی را برای محصول یا شرکت طراحی سایت خود بهبود بخشید
من استفاده مورد علاقه ام از رنگ را برای آخرین بار ذخیره کرده ام. من فقط وقتی از رنگ به طور انتقادی در برندسازی استفاده می شود دوست دارم. منظور من فقط یک رنگ یا مجموعه رنگ مانند Kickpush یا Bloom نیست.
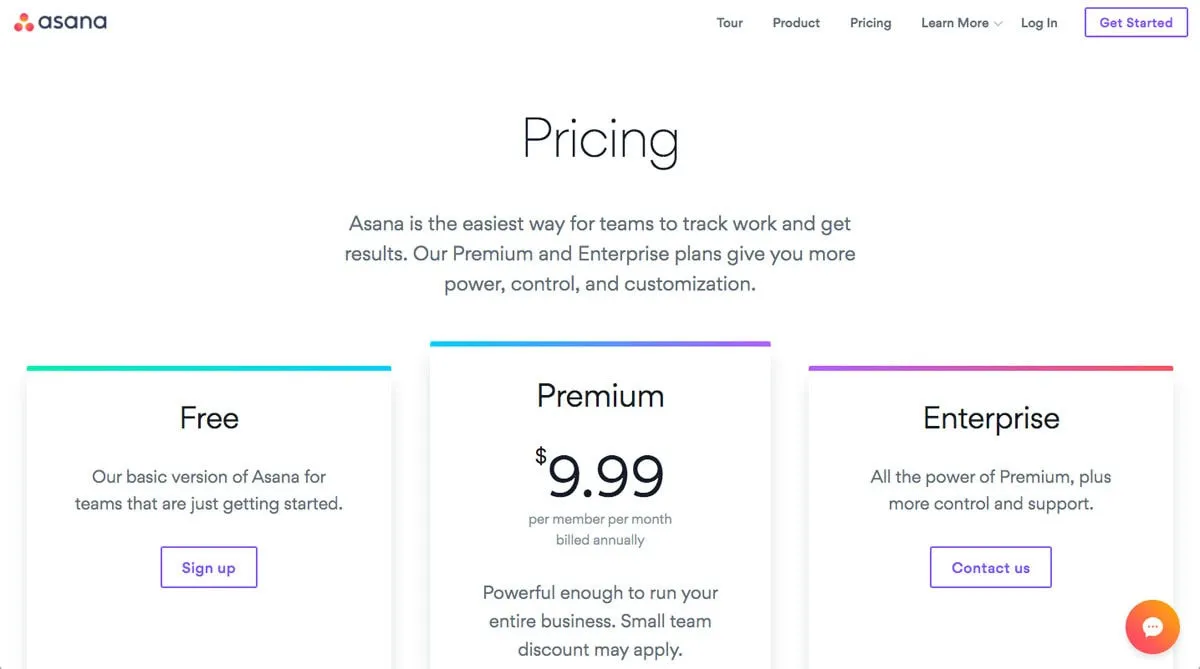
بسیاری از ما طراحی سایت مجدد Asana را دنبال کردهایم، جایی که آنها گرادیان های رنگی مختلف را به عنوان بخشی از هویت جدید خود پیادهسازی کردند. در برخی از بخشهای طراحی سایت ، رنگ به شدت مورد استفاده قرار می گیرد، در حالی که در برخی دیگر نه چندان زیاد. این یک تعادل است رنگ ها زنده و متفاوت هستند. رنگ ها نیز به خوبی با هم کار می کنند. اکنون، جدیدترین نام تجاری آسانا پر جنب و جوش و رنگارنگ است. آسانا اکنون صورتی روشن، نارنجی و بنفش است. به نظر می رسد استراتژی رنگ کلیدی در جایگاه برند آسانا باشد.

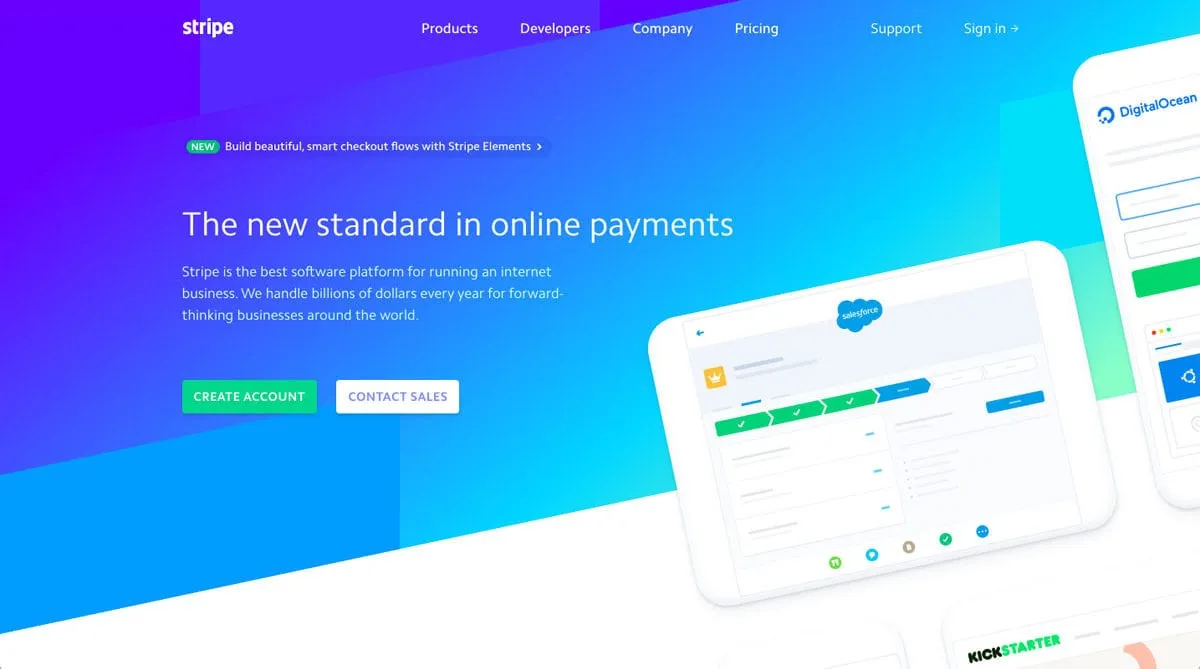
همین موضوع را می توان برای Stripe نیز گفت، که ممکن است یک ترند بزرگ در این نوع استفاده از رنگ باشد. آنها از شیب بین رنگ های همسایه مانند آبی و سبز استفاده می کنند. نام تجاری اغلب آبی است اما طرح ها از جمله سبز، صورتی، بنفش یا نارنجی ابایی ندارند. انتخابهای رنگی با هم کار می کنند و برندسازی تاثیرگذاری برای Stripe ایجاد می کنند.

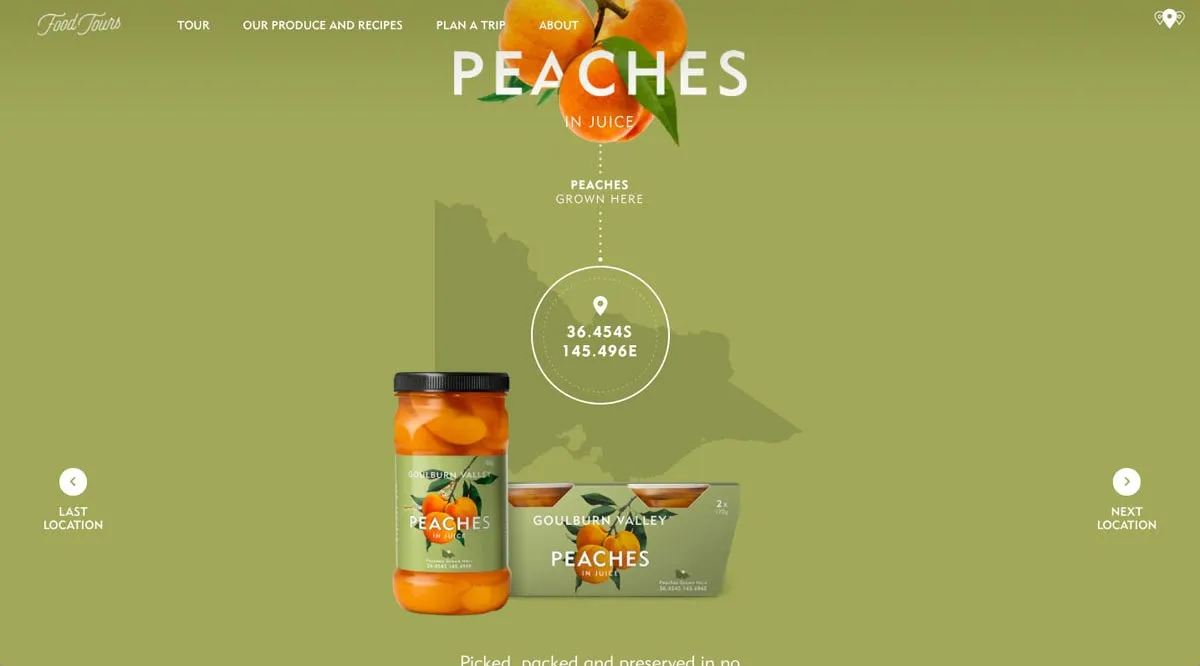
آخرین نمونه طراحی سایت Goulburn Valley است. نام تجاری آنها از رنگ های کمی غیر معمول استفاده می کند. با این حال، طراحی سایت بسیار خوب است.
صفحه فرود طراحی سایت در تمام عکاسی از همان رنگ های برند استفاده می کند که در تصویر نمایش داده شده است. سبز با نکات نارنجی. خیلی خوب است که می بینیم رنگ ها فقط برای عناصر رابط کاربری مهم نیستند. کل صفحه فرود طراحی سایت به لطف هماهنگی رنگ ها در عکس ها به خوبی جریان دارد.

نتیجه
ما شاهد استفاده استراتژیک تر از رنگ در طراحی سایت ها هستیم، چه برای ایجاد نام تجاری بهتر مانند آسانا یا بیان یک بیانیه جسورانه با پس زمینه قرمز روشن برای اطمینان از اینکه مردم متوجه میشوند که شما مانند Kickpush متفاوت هستید.
مهمتر از همه، رنگ به ایجاد شخصیت و به ویژه هویت برند کمک می کند. استفاده از رنگ در طراحی سایت تنها با رشد طراحان طراحی سایت بهتر و قوی تر می شود، حتی زمانی که روند طراحی سایت تغییر می کند. همانطور که می بینید رنگ قدرتمند است. رنگ می تواند کارهای زیادی را برای یک طرح انجام دهد اگر اجازه دهید. رنگ میتواند چشم کاربر طراحی سایت را راهنمایی کند، به هدایت کاربر طراحی سایت در یک جریان و همچنین بیان یک بیانیه بزرگ کمک کند. رنگ پر از شخصیت است و کار کردن با آن می تواند سرگرم کننده باشد. شخصاً، من فکر میکنم رنگ، یا نبود آن، به یک طرح جان می دهد. پس از آن لذت ببرید!